Firefox Developer Edition has some really cool features, one of them is we can easily check color contract of a web page inside browser dev tool.
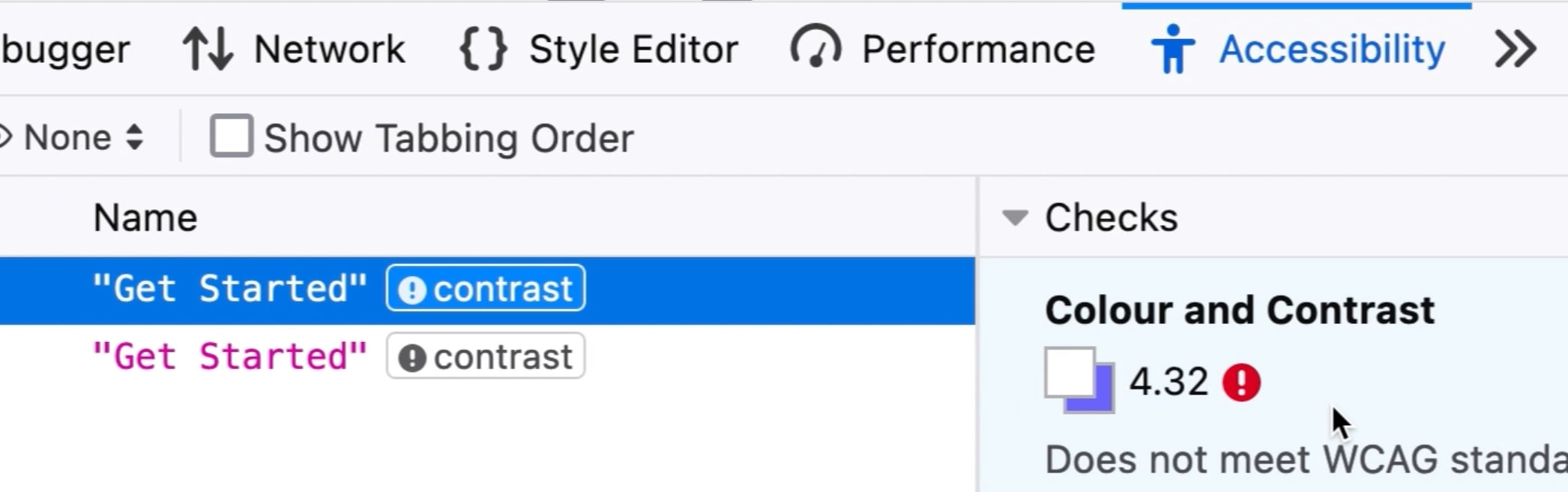
I was learning to use WAVE to evaluate web accessibility on one of my side project React SaaSkit Demo, and it reported that the primary button has color contract issue of 4.3: 1 which is less than the minimum color contract ratio of 4.5 : 1 required by WCAG 2.0 AA on body text.
WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. WCAG 2.1 requires a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders). WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
I wanted to see if Firefox Developer Edition has color contract checker baked into its developer tool. Indeed it has, under Accessibility panel.
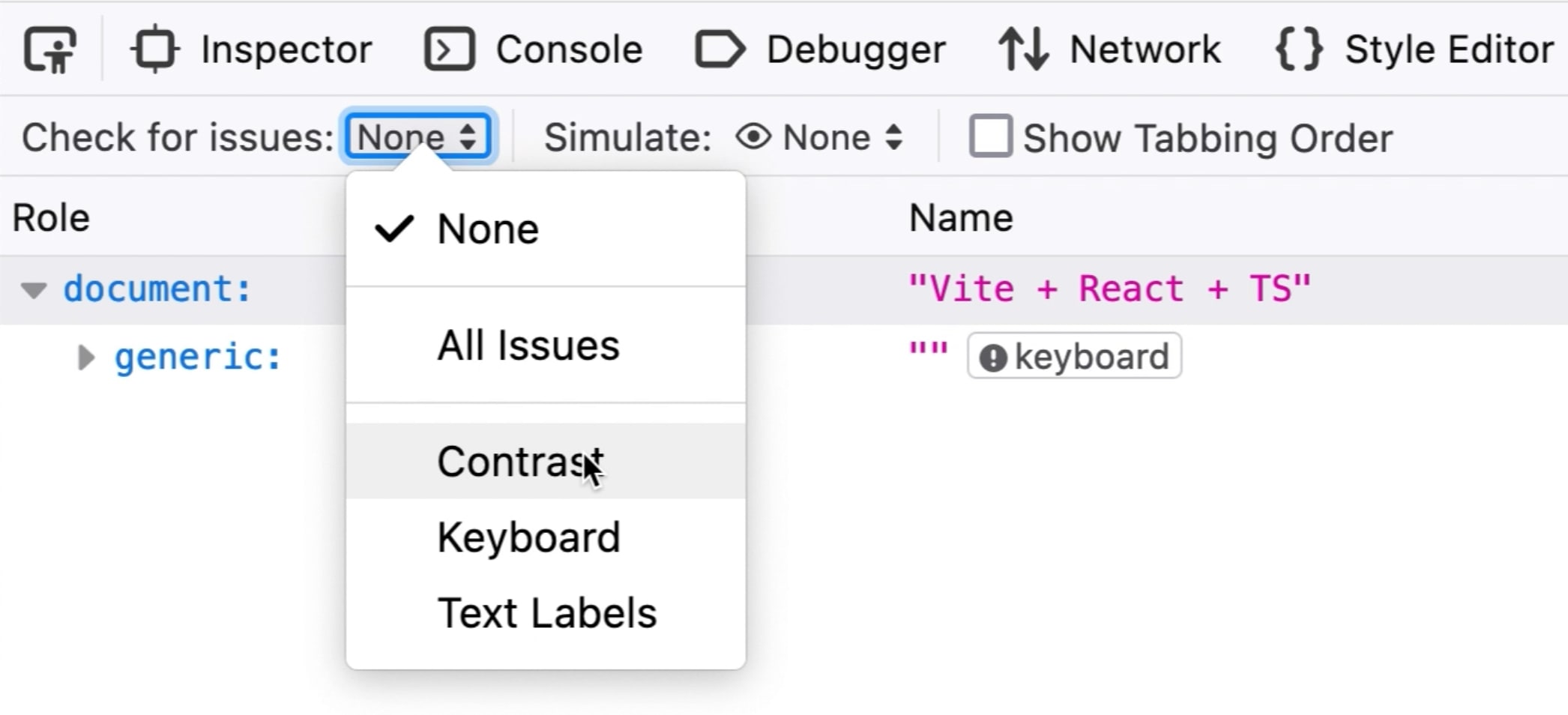
If we open dev too, and go to Accessibility panel and on top left corner there’s a Check for issues select box where we can click and choose Contract, then Firefox will evaluate the page and generate a report about color contract for current web page.

It reported that I have two buttons on my page that have color contract issue.

Here’s a short demo video showing this in action.